Setting iFrame navigation
An increasingly common request we have is for software partners to be able to "iFrame" certain components of the product into their application.
The key to being able to do this is our support for "iframe" mode.
When you're in iFrame mode you don't see any of the navigational elements such as breadcrumbs and menus.
To enable frameless mode, you can set the "navigation" property on the SSO request object like so
{
"businessId":"100",
"username": "john@test.com
"navigation":"[VALUE]"
}
The possible values for navigation are:
- Full
- Primary
- Secondary
- None
- HideInternalPageNav
Specifying a particular value will hide the navigation elements of higher-level values. For example, specifying 'Secondary' will hide the 'Primary' and 'Full' navigation elements.
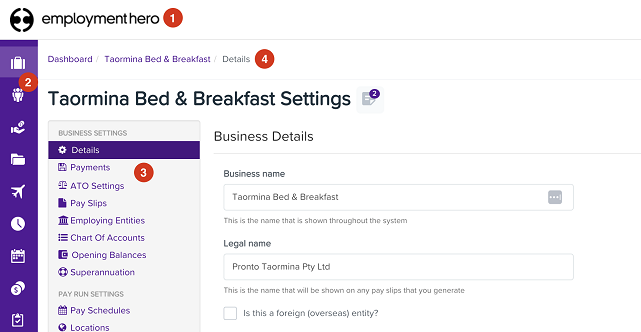
Please see the following screenshot for an understanding of what each of the navigation options mean.

- This is the "Header" (and is visible when "Full" is specified)
- This is the "Primary nav"
- This is the "Secondary nav"
- This is the "Breadcrumbs"

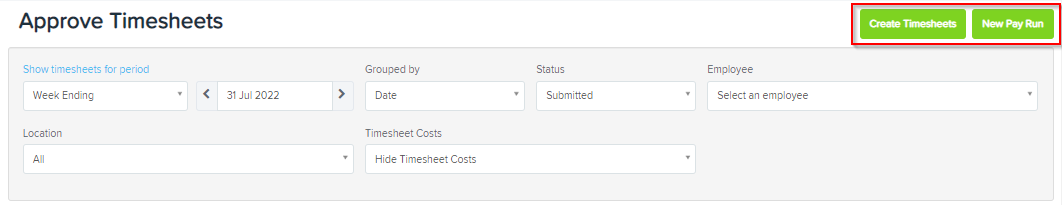
HideInternalPageNav will hide screen elements that are used for navigation. The example shows a screen where the navigational buttons will be hidden.
Once this property is set, when the user is signed in, they'll no longer see the higher-level navigational elements which will make it much nicer to iframe into.
The domain that you wish to house in your applications iframe (such as *.yourpayroll.com.au) needs to be added to your brands content security policy. To do so, please raise a support ticket by emailing support@yourpayroll.com.au
Managing iFrame keep alive
For the scenario where it is undesirable for the key pay screen within the iframe to redirect to the key pay login, an external application can keep the key page session alive via the following code snippet, where kp-iframe is the id of the iframe.
setInterval(() => {
document.getElementById('kp-iframe').contentWindow.postMessage('session-keep-alive','*');
}, 30000);
For keep alive, the domain that you wish to house in your applications iframe (such as *.yourpayroll.com.au) needs to be added to your brands access control allow origin. To do so, please raise a support ticket by emailing support@yourpayroll.com.au